장애인컴퓨터활용
- 소개
- 논산시의회 홈페이지는 보다 많은 사람들이 평등하게 이용할 수 있도록 웹접근성을 강화하여 홈페이지를 개편하였습니다.
1. 시각 장애인 컴퓨터 활용법
| 구분 | 모니터 | 화면확대 | 스크린리더 | 점자 단말기 |
|---|---|---|---|---|
| 저시력인 | △ | ○ | △ | △ |
| 전맹 | X | X | ○ | △ |
2. 운용기기
- 저시력인: 화면 확대(돋보기)
- 저시력인: 고대비
- 전맹: 점자단말기
- 스크린 리더(Screen Reader)
- 스크린 리더란 컴퓨터에 입력하거나, 화면에 나타난 내용을 음성합성장치나 TTS(Text-To-Speech)를 활용하여 음성으로 알려주는 시각장애인용 보조공학 프로그램의 하나.
- 화면 낭독 프로그램이라고도 함.
- 초기에는 H/W(음성합성장치)를 활용했으나 최근에는 S/W(TTS)를 활용
3. 모드
- 커서모드: 입력 및 메뉴 활용에 사용
- 뷰모드: 커서 모드에서 키보드로 이동할 수 없는 곳을 시각장애인이 탐색하는데 사용
- 뷰 모드 1
- 일반적인 입력 모드는 커서 모드라고 한다.
- 시각장애인이 키보드로 이동할 수 없는 화면상 각종 정보를 사용키 위해 뷰 모드 활용
- 키패드의 넘록키를 눌러 넘록 오프라고 음성 출력하면 뷰 모드를 활용할 준비가 된다.
- 뷰 모드는 키패드의 키를 활용한다.
- 뷰 모드 2
-
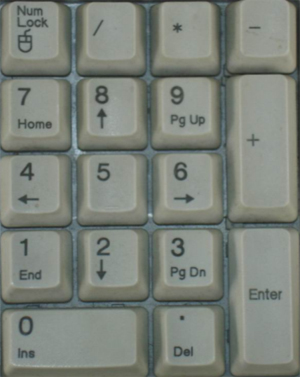
뷰모드에서 키패드 사용
- 2: ↓8: ↑
4: ←6: → - 1: End7: Home
3: PgDn9: PgUp - /: 마우스 왼쪽 버튼 클릭
- *: 마우스 오른쪽 버튼 클릭
- Ins+Home(7): 좌상단 이동
- Ins+PgUp(9): 우상단 이동
- Ins+End(1): 좌하단 이동
- Ins+PgDn(3): 우하단 이동

- 2: ↓8: ↑
-
- 뷰 모드 1
- 가상커서:커서모드나 뷰모드로 시각장애인이 이해할 수 없는 인터넷을 탐색하는데 사용. Html 문서의 소스 파일을 화면 낭독 프로그램이 분석하여 시각장애인에게 맞는 형태로 음성 출력함.
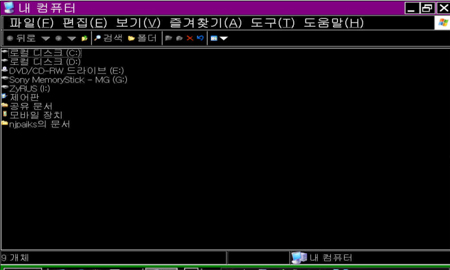
- 기존 Windows를 접근하는 방법으로는 인터넷을 접근하기 어렵다.
- 새로운 개념의 가상 커서로 인터넷 접근
- 스크린 리더는 html 문서를 자신 만의 방법으로 해석하여 시각장애인에게 음성으로 알려준다.
- 가상커서는 html 문서를 만나면 자동으로 실행된다.
4. 가상커서키 활용
- 위로, 아래로 한 줄 이동: ↑, ↓
- 오른쪽, 왼쪽으로 한 칸 이동: →, ←
- 링크된 문서로 이동: Enter
- 이전 문서로 이동: BackSpace
- 문서 처음으로 이동: Ctrl-home
- 문서 끝으로 이동: Ctrl-end
- 현재 줄 읽기: Ctrl-shift-i
- 현재 단어 읽기: Ctrl-shift-k
- 현재 글자 읽기: Ctrl-shift-comma
- 문서 처음으로 이동: Ctrl-home
- 문서 끝으로 이동: Ctrl-end
- 연속읽기: F11
5. 문서구조파악
- 특정 HTML 문서를 만나면 가상커서는 "페이지 열림, 프레임, 링크, 라인, 창"이라고 음성 출력한다.
- 현재 문서의 구조 파악: Ctrl-F9 실행하면"프레임: 0 링크: 14 총 라인: 39 현재라인: 13 창: 1/1"라고 음성 출력한다.
- 전체 문서를 한 눈에 파악할 수 없는 시각장애인에게는 문서 구조 파악이 매우 중요하다.
6. 세부키활용
- ↓ 아래 방향키
- 문서 처음에서 ↓로 문서의 끝까지 어떤 내용이 있는지 파악한다.
- 시각장애인이 문서의 내용 파악에 가장 중요
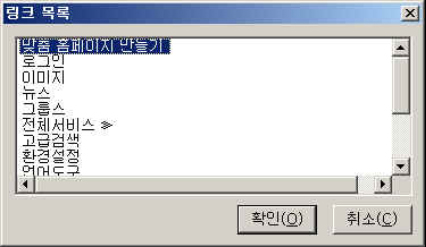
- Ctrl-L 링크 목록 보기
- 링크목록 보기(Ctrl-L)로 현재 문서의 링크 목록만 파악할 수 있다

- Ctrl-F2 폼 간의 이동
- 웹 문서 내의 폼(편집창, 버튼, 체크상자, 라디오 버튼 등) 간의이동을 위해서 Ctrl-F2를 활용한다.
- Tab 키 활용
- 링크목록 보기(Ct기-L)는 링크목록만, 폼 간의 이동(Ctrl-F2)은 폼으로만 이동하기 때문에 불편하다.
- Tab 키를 활용하면 링크와 폼을 모두 순서대로 이동한다.
- Ctrl-F4 텍스트 간 이동
- 링크 목록보기, 폼 간의 이동, 탭 키 활용은 문서 내의 텍스트에는이동하지 못한다.
- 텍스트 간 이동Ctrl-F4을 실행하면 텍스트로 바로 이동할 수 있다.
- Ctrl-F6 헤딩 간 이동
- Html 문서 내의 헤딩(h1~h6) 간 이동을 위해서는 Ct기-F6를 활용한다.
- 헤딩 간 이동을 실행하면 검색 Area 헤딩2, 검색 입력 폼 헤딩3, 검색 프로모션 헤딩3, 신지식 헤딩3 과 같이 음성 출력하여 시각장애인이 쉽게 찾을 수 있다.
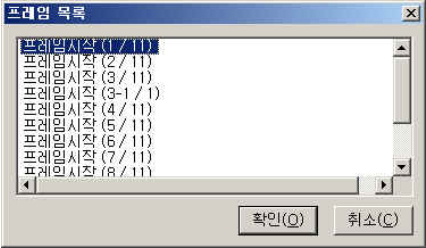
- Alt-Shift-W 프레임 목록 보기
- 현재 문서 내의 프레임 목록을 파악
- 원하는 프레임 목록을 선택한 후 현재 프레임 내용 읽기(Alt-F11)실행하여 내용 파악

- Ctrl-G 이미지에 레이블 달기
- 이미지, 그래픽 링크, 이미지 맵에 Alt-Text를 입력한 경우에는 해당 텍스트 음성 출력
- Alt-Text가 없는 경우에는 파일이름을 음성출력함.
- Alt-Text가 없는 경우에는 Ctrl-G로 원하는 텍스트 입력

- Ctrl-F 찾기
- 현재 문서 내의 특정 단어를 찾기 위해 찾기 Ctrl-F 활용한다.
- 찾기에서는 단순히 텍스트 뿐만 아니라 이미지에 레이블을 달아놓은 것도 찾기가 가능하다.

- Ctrl-`(grave) 이전 링크 문자열 찾기
- 링크로 이동한 후 링크 명칭을 바로 찾아가기 위한 기능으로서네비게이션을 쉽게 지나쳐 갈수 있다.
- 기사 제목 링크를 선택한 후 실행하면 쉽게 찾아갈 수 있다.
- Ctrl-Shift-Enter
- 링크 선택 후(Enter),
- 이동 페이지에서 원하는 곳에 위치한 후 (Ctrl-`),
- 읽기 실행(F11)
7. 시각장애인의 접근을 높이는 방법
- 헤딩(<h1> ~ <h6>)을 사용한다.
- 링크에 제대로 된 설명을 붙인다
- 목록을 사용한다
- 논리적이고 간결한 alt text 사용한다
- 짧고, 결론을 앞에 두는 문장을 사용한다
- 제목표시줄을 짧고 명확하게 기술한다